JavaScript User Guide
This version of the SDK is still in beta and public APIs are subject to change.
Welcome

Audience
VMSDK documentation is designed for people familiar with basic development for JavaScript and web applications. The SDK supports displaying and interacting with the map though a client-side JavaScript library. The latest generated docs for the JavaScript SDK can be found here. You’ll need to start by creating HTML and JavaScript files, as well as deploying your VMD static assets on a web server.
Supported Browsers
VMSDK supports the latest, stable releases of all major browsers. Consult your map provider’s documentation for their own supported browser platforms.
Install and run the reference app
Future home of the Aegir React Reference Application

- Clone the aegir-js-referce app repo.
- Follow the README in that repo.
Implement
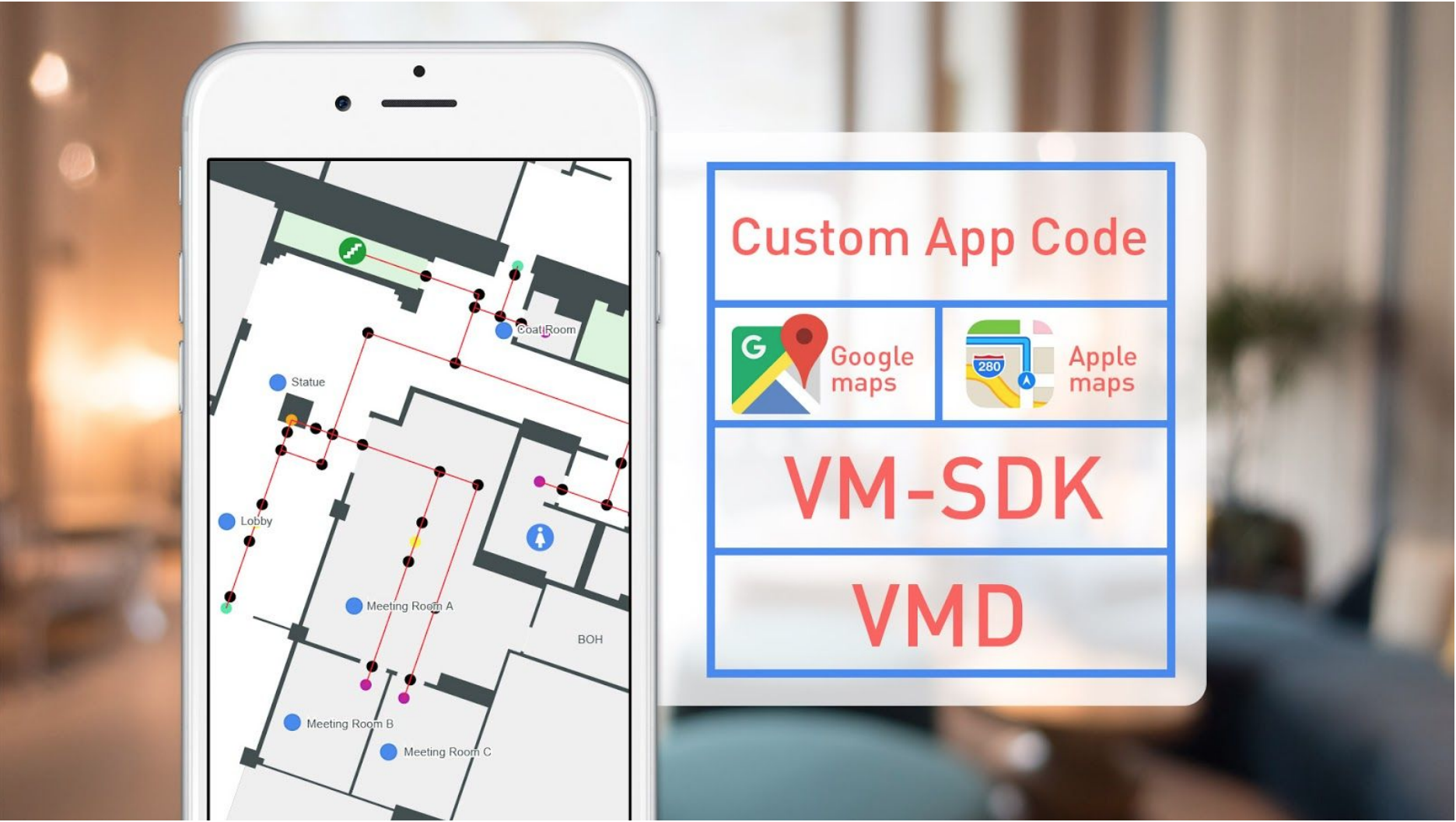
The AegirMap JavaScript SDK is library exported ECMAScript 6 (ES6) module and created in Typescript and designed to be used in:
- Type safe development in major JS frameworks using Typscript
- Traditional Web development in JavaScript that supports moduless
Add the dependencies
Install the package with your favorite package maintenance tool, npm or yarn.
npm install @aegirmaps/[email protected]
# or
yarn add @aegirmaps/[email protected]
The selection reference app provides basic samples of how one might use the SDK components. It is not intended to be used in a production setting, nor should it be considered as a template for production code.
Load the VMD file and display your map
Now you’re ready to write JavaScript to load your venue map data into your page. There are several implementation examples in the SDK’s sample code.
import {
AegirMap,
fetchVenueMapData,
MapProviderType,
MapViewLoadConfig,
MapViewCameraConfig,
} from "@aegirmaps/aegir-js-sdk";
const aegirMap = new AegirMap();
// Part of the basic API is asynchronous. The use of JS async/await is recommended**
//Configuration information
const mapContainerId = "map-container";
const baseUrl: "https://vmd.aegirmaps.com/vmd";
const venueId: "The Id of your venue";
// Fetch the venue map data (GeoJSON and XML map definition files as JS Objects)
const vmd = await fetchVenueMapData(baseUrl, venueId, MapProviderType.Google);
// Load basic information
const styleURL: "https://style.aegirmaps.com/styles/style_default.json";
const mapInfo = await aegirMap.loadVenueMapData(vmd, {
style: styleURL,
venueId,
});
//We get the center location from mapInfo (from XML parsed file)
const { center } = mapInfo;
//Startup configuration (details in API docs)
const mapConfig: MapViewLoadConfig = {
mapContainerId: mapContainerId,
useDefaultMapProvider: showMap,
showZoomControls: true,
version: vmd.version,
mapProviderType: vmd.mapProviderType,
streetMapJSON,
mapSpritesURL,
venueBaseURL,
accessToken,
};
// Camera (viewport) initial configuration
const cameraConfig: MapViewCameraConfig = {
center: center,
minZoom: 14,
maxZoom: 22,
pitch: 0,
zoomLevel: 19,
};
// Render the map
await aegirMap.loadMapView(mapConfig, cameraConfig);
At this point, you should have a map display of the world with your map tiles superimposed.
If a component based framework like Angular, React, or Vue is used, the initialization code should be executed at the component initialization or/and rendering phase. Also to dispose resources and avoid memory leaks, the SDK provides the dispose method:
aegirMap.dispose();
Make sure to call this method if you are using a single page application with pure JS or through a framework like Angular or React.
Legacy Support
If you need to add support for parsing and rendering legacy venue map data files to your application, replace all usages of the AegirMap class with AegirLegacyMap instead.
import { AegirLegacyMap, LegacyFloor } from '@aegirmaps/aegir-js-sdk';
const venueId = 'Id of the venue';
const baseUrl = 'base url to resolve all assets';
const legacyMap = new AegirLegacyMap(venueId, baseUrl);
// Load VMD data await legacyMap.loadData();
// Render the map const mapRef :string | HTMLElement = 'The Id of the Html element where to render the map or an HTMLElement reference'
const token = 'Access token from MapTiler
// Render the map using the VMD data and an access token
await legacyMap.loadMapView(mapRef.current, accessToken);
//To add a selection listener
legacyMap.addClickListener({
onSelection: (e) => {
const message = 'Unit: ${e.name} \nId: ${e.id} \nFloor: ${e.floorId} \n Location:<br/>[${e.centerLocation?.lng},${e.centerLocation?.lat}]';
alert(message);
console.log('Selected: ', e);
}, });
Vector map tiles are not supported for legacy venue maps.
Customizing your map's look and feel
If you use vector map tiles, as opposed to raster map tiles, you have great flexibility in styling your map. For more information, see Vector Map Tile Style Spec.
Global map styling
The easiest way to style your map is to create a Map Style JSON configuration file that follows the Vector Map Tile Style Spec. For a full example, see style_default.json in the demo project.
//load your custom style from style_default.json configuration file const styleURL: 'https://style.aegirmaps.com/s…le_default.json'
const mapInfo = await aegirMap.loadVenueMapData(vmd, {
style: styleURL,
venueId,
});
Styling individual units
You can now add custom styles to individual map elements. This allows you to override the
overall map style defined in your map's VMVenueStyle configuration for a single unit.
//get the map unit you want to style
const mapUnit = ... //some unit
//... see class documentation for a full list of styleable attributes
const style: VmVenueLayerStyle = aegir.vmVenueLayerStyle();
style.fillColor = "#00FF00";
style.outlineColor = "#FF0000";
//apply the style to the unit. If the map unit is not visible, it will be
//applied the next time it is shown.
aegir.setStyleForUnit(style, unit);
Styling individual buildings
You can now add custom styles to individual buildings. This allows you to override the
global map style defined in your map's VMVenueStyle configuration for a single building.
//get the building you want to style
const building = ... //some building
//... see class documentation for a full list of styleable attributes
const style: VmVenueLayerStyle = aegir.vmVenueLayerStyle();
style.fillColor = "#00FF00";
style.outlineColor = "#FF0000";
//apply the style to the building. If the building is not visible, it will be
//applied the next time it is shown.
aegir.setStyleForBuilding(style, building);
Responding to Map View events and callbacks
Map View events give your application code hooks for adding extra functionality when the user is interacting with the map. Map View events that may fire are as follows:
| Event name | Description |
|---|---|
AegirMapEvents.DID_SELECT_UNIT | Fired when the user selects some unit on the map -- e.g. a room |
AegirMapEvents.DID_SELECT_BUILDING | Fired when the user selects a building |
AegirMapEvents.WILL_ZOOM | Fired before the map changes zoom level. |
AegirMapEvents.DID_ZOOM | Fired after the map has changed zoom level. |
AegirMapEvents.DID_CHANGE_CAMERA_POSITION | Fired when the map's camera changes. |
AegirMapEvents.DID_FINISH_LOADING_MAPVIEW | Fired when the map is fully loaded. |
AegirMapEvents.DID_SELECT_ANNOTATION | Fired when a map annotation is clicked. |
AegirMapEvents.DID_OPEN_ANNOTATION_POPUP | Fired when annotation popup is displayed. |
Responding to errors that occur in the VMSDK
VMD parsing errors
If any errors are encountered while parsing your venue map data files during a call to aegir.loadVenueMapData, an exception will be thrown with the error details. Surround your code with try/catch to handle the error.
Map display errors
If any errors are encountered when your venue is loaded and rendered on-screen during a call to aegir.loadMapView(), an exception will be thrown with the error details. Surround your code with try/catch to handle the error.
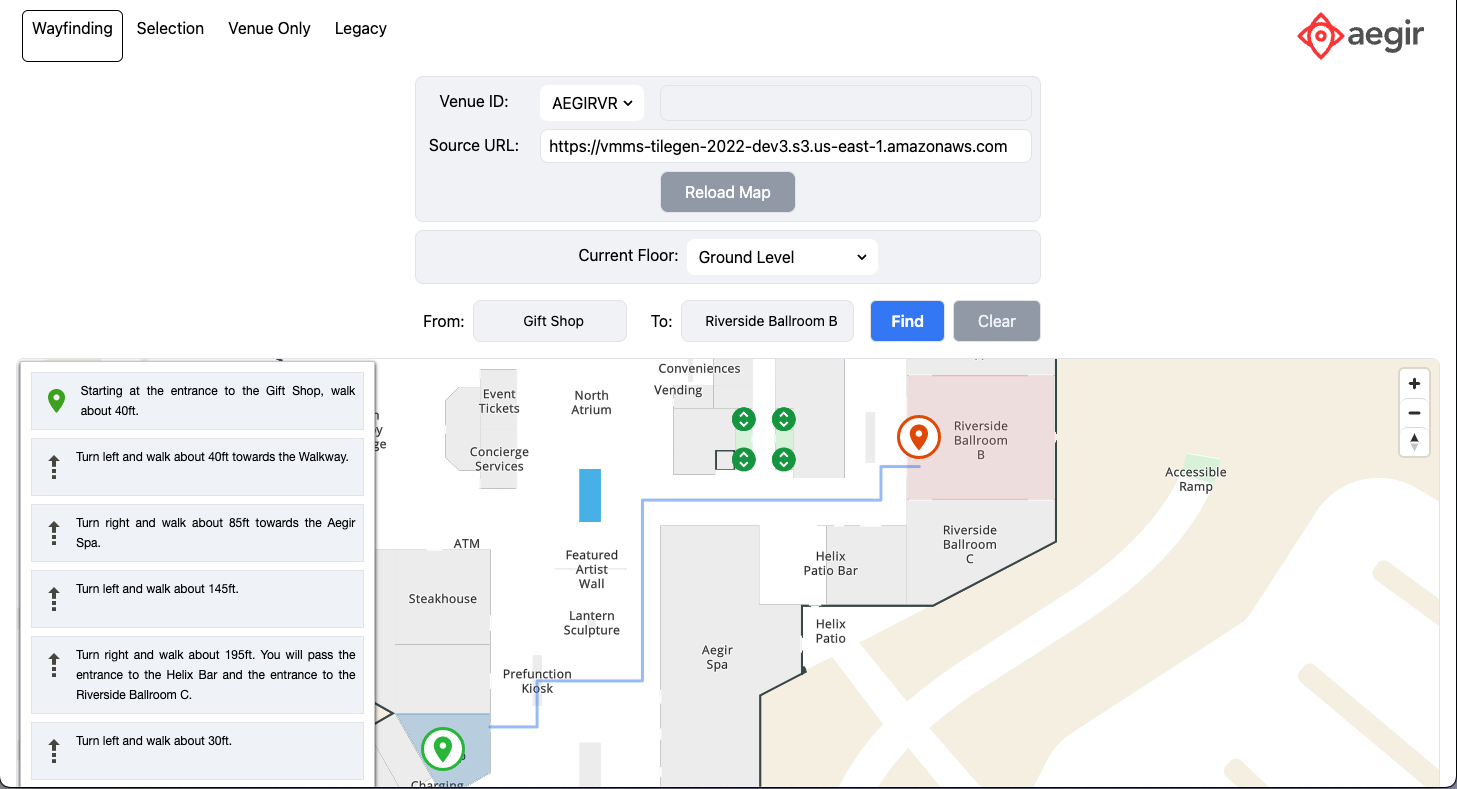
Enable Wayfinding
First you need to make sure the wayfinding data is getting parsed from the VMD, so you'll need to call aegirMap.enableWayfinding() to return an instance to the wayfinding model object.
Finding waypaths
Call the wf.findPath() function to find the waypath between two points. This requires
aegir.loadVenueMapData() and aegir.loadMapView() to have completed. The start and end
parameters will be the ID of the waypoint nodes.
const wf = await aegirMap.enableWayfinding();
// Wayfinding API is accessed through the "wf" variable
const startUnitId = "Id of the selected starting unit"
const endUnitId = 'Id of the selected target or end unit"
const startWaypoint = wf.selectStartingPoint(startUnitId);
const endWaypoint = wf.selectEndingPoint(endUnitId);
const path = wf.findPath(start, end);
Get directions
You can get a list of all direction data after wf.findWayPath() has completed.
const wf = await aegirMap.enableWayfinding();
wf.getDirections();
Highlight path
You can highlight a segment of the wayfinding path, by using wf.onSegmentSelected().
This requires the index of the instruction returned from wf.getDirections(). For example:
The first item returned would have an index of 0, the second item would be 1, etc. This also
returns a callback containing an error array if necessary.
const wf = await aegirMap.enableWayfinding();
wf.onSegmentSelected(index, callback);
Example:
const wf = await aegirMap.enableWayfinding();
wf.onSegmentSelected(index, function (errorCollection) {
// Handle errors.
});
Clear path
If you want to clear all wayfinding data and reset the map, you can use the wf.reset()
function.
const wf = await aegirMap.enableWayfinding();
wf.reset();
Responding to errors that occur in wayfinding
If any errors are encountered during any of the wayfinding calls, an exception will be thrown with the error details. Surround your code with try/catch to handle the error.
More Information
For assistance with the Aegir VMSDK, related questions, or information about other Aegir products and services, visit https://support.aegirmaps.com or contact Aegir Support at [email protected].